Download Svg 3D Rotation - 88+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://product-svg-download.blogspot.com/2021/06/svg-3d-rotation-88-svg-design-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg 3D Rotation - 88+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg 3D Rotation - 88+ SVG Design FIle However, css3 does have a similar transform property. The following works for me: Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property.
Read a 2 or 3 dimensions declared svg path. The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Apply transformations, rotations or translations, on it.
Download List of Svg 3D Rotation - 88+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).

Transforms On Svg Elements Css Tricks from i0.wp.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg 3D Rotation - 88+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Advertisements 2 3d rotating gears animation download svg. Since getting my head around how 3d graphics work (to a degree at least), i thought i'd apply what i know to my favourite format: Read a 2 or 3 dimensions declared svg path. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). 2 3d rotating gears animation popular svg vectors: The rotate3dfunction rotates the box around a line going from the origin (top left front corner) down across the front of the box at a 45° angle. In svg a transform refers to the geometric kind; Since the default center of rotation in svg is the upper left corner of the current user coordinate system in use, and since that may not allow you to create the rotation effect you want, you will probably end up specifying a new center inside rotate (). A translation (movement), rotation, scale, or skew (shear). I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Svg 3D Rotation - 88+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg 3D Rotation - 88+ SVG Design FIle The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property. The following works for me: Apply transformations, rotations or translations, on it.
A 3d rotation about the x axis is equivalent to the matrix: SVG Cut Files
Perspective On Svg Transform Gsap Greensock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path.
3d Rotation Line Icon Iconbunny for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property. The following works for me:
A Practical Guide To Svg And Design Tools Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). However, css3 does have a similar transform property. The following works for me:
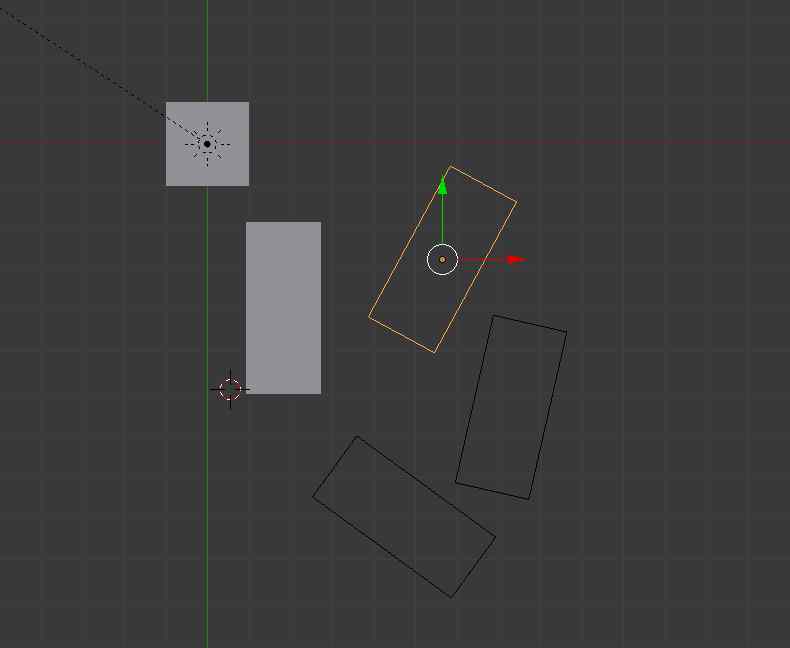
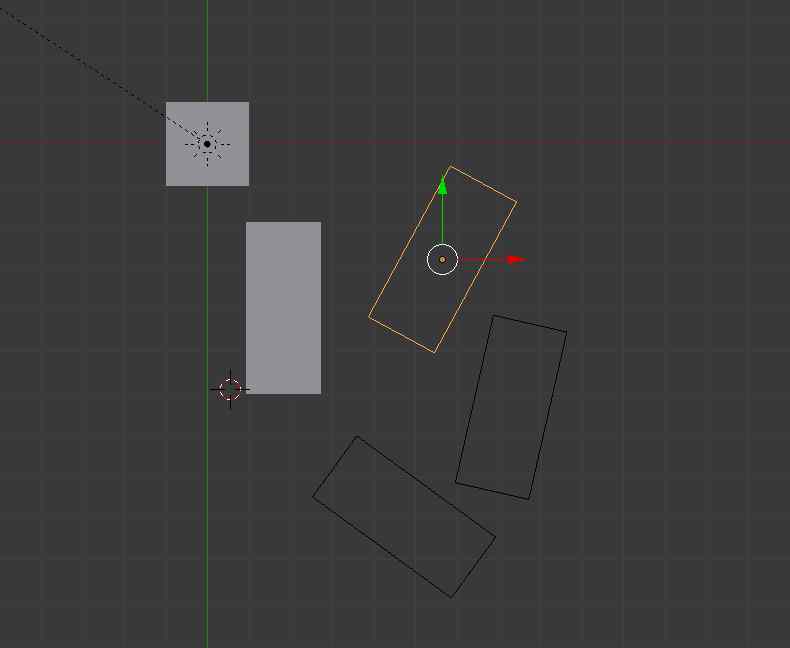
Svg To Blender Align Object Center With Mesh Basics Interface Blender Artists Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path.
Css3 3d Rotation Animation Effects Html Css Animation Tutorial Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute).
Rotate Svg Png Icon Free Download 310563 Onlinewebfonts Com 1503473 Png Images Pngio for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
Convert Svg Polygon To A 3d Polygon In Svg Not Canvas Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property. The following works for me:
3d Rotating Arrow Vector Image 1827996 Stockunlimited for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Read a 2 or 3 dimensions declared svg path. The following works for me:
3d Within The Browser Seen Js Creates Complex Graphics And Animations For Canvas And Svg Noupe for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Read a 2 or 3 dimensions declared svg path. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). However, css3 does have a similar transform property.
Rotate 3d Icon Svg Vector Rotate 3d Icon Clip Art Svg Clipart for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The following works for me: The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
3d Rotation Icon 2 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
Rotate Screen Rotation Window Mobile Orientation Svg Png Icon Free 1503479 Png Images Pngio for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The following works for me:
3d Arrows Icon Pack Lineal 100 Svg Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path.
Free 3d Rotation Icon Of Glyph Style Available In Svg Png Eps Ai Icon Fonts for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The following works for me: Apply transformations, rotations or translations, on it. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Free 3d Rotate Icon Of Glyph Style Available In Svg Png Eps Ai Icon Fonts for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
Rotate Icon Png And Svg Vector Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property. The following works for me:
Snap Svg Getting Rotation From Slope In Point Difference Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
2 1 State Of Stress At A Point for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Rotation 3d Object Rotate Icon Download On Iconfinder for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute).
180 Degree Rotate Icon Png And Svg Vector Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property.
Spinning Svg Earth Globes Flat And 3d By Cesgra Codecanyon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property. The following works for me:
Download //rotate svgelement as though its origin is at x:250, y:100 in the svg canvas's global coordinates. Free SVG Cut Files
Spinning Svg Earth Globes Flat And 3d By Cesgra Codecanyon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. The following works for me: However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it.
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
2 1 State Of Stress At A Point for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it.
The following works for me: However, css3 does have a similar transform property.
180 Degree Rotate Icon Png And Svg Vector Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. The following works for me: Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Rotation 3d Object Rotate Icon Download On Iconfinder for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path. The following works for me: However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property.
3d Rotate Icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The following works for me: However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Apply transformations, rotations or translations, on it.
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path.
A Pure Css 3d Rotating Cube With Face Shading And Shadow The Shading Is Achieved By Animating The Background Color Of Colorful Backgrounds Pure Products Cube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Read a 2 or 3 dimensions declared svg path.
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
40 Amazing Css 3d Design Examples Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property. The following works for me: Read a 2 or 3 dimensions declared svg path.
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
3d Rotating Navigation In Css And Javascript Codyhouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path.
However, css3 does have a similar transform property. The following works for me:
The Sun Rotation Clipart Png Svg Free Redo Arrow Edit Rotate Arrow Icon Png Transparent Png Vhv for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path. The following works for me: Apply transformations, rotations or translations, on it. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path.
Css Transforms Module Level 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
However, css3 does have a similar transform property. Apply transformations, rotations or translations, on it. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. The following works for me:
The following works for me: Read a 2 or 3 dimensions declared svg path.
Redo Arrow Edit Right Rotate Svg Png Icon Free Download Icon Transparent Png 816x980 Free Download On Nicepng for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
3d Rotation Icon Material Ui for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
However, css3 does have a similar transform property. The following works for me: Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
However, css3 does have a similar transform property. The following works for me:
Svg Rotate Function Tutorial for Cricut
/GettyImages-1049107090-5bf5dd4246e0fb00265c3ce7.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The following works for me: Apply transformations, rotations or translations, on it. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
Read a 2 or 3 dimensions declared svg path. The following works for me:
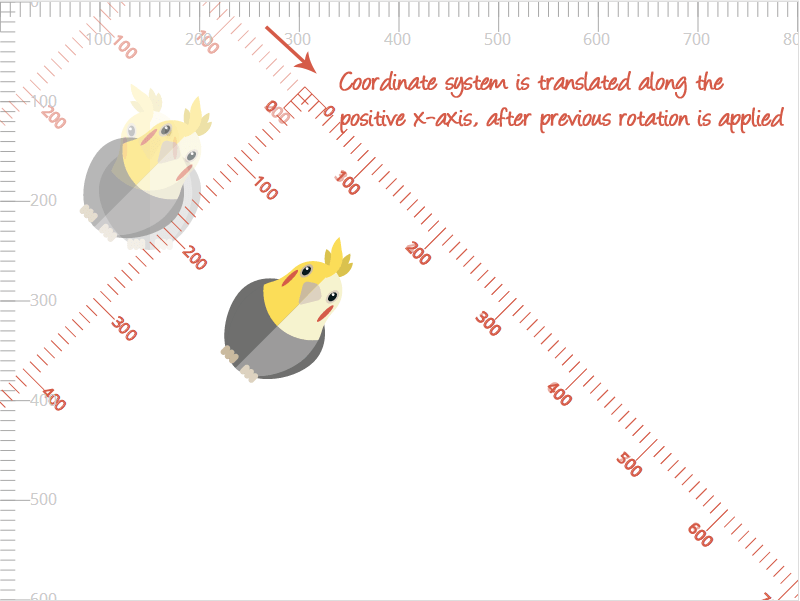
Understanding Svg Coordinate Systems And Transformations Part 2 The Transform Attribute for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. The following works for me: However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Transforms On Svg Elements Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path.
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path.
Svg To Blender Align Object Center With Mesh Basics Interface Blender Artists Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property.
The following works for me: Read a 2 or 3 dimensions declared svg path.
313 Png And Svg Rotation Icons For Free Download Uihere 1723167 Png Images Pngio for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The following works for me: Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
3d Rotating Navigation In Css And Javascript Codyhouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
The following works for me: However, css3 does have a similar transform property. Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path.
Css Avengers Card With 3d Rotation And Neon Effect 群点ç§'技 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path. The following works for me:
The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
3d Rotating Navigation In Css And Javascript Codyhouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 88+ SVG Design FIle
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property. The following works for me: Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path.
However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).

